Você está atraindo novos usuários para seu site, mas eles não estão interagindo da forma como você esperava? Seu conteúdo pode estar mal organizado ou confuso.
Neste texto iremos aprender como prender a atenção da audiência em seu site através de uma arquitetura da informação bem estruturada.
A experiência do usuário no site inicia-se na forma como ele consome o conteúdo em seu site. Para que o fluxo seja contínuo e complementar é necessário desenhar a arquitetura da informação, ou seja, o fluxo das informações pelo qual o usuário navegará.
Comece baseando-se no processo de venda, mapeando quais conteúdos precisam ser consumidos e sua ordem de importância até o momento da decisão de compra.
Informações organizadas e complementares fazem toda a diferença. Veja a seguir dicas essenciais para utilizar em seu site:
-
Captar atenção
Na chegada ao site apresente a empresa de forma sucinta e objetiva. Lembre-se que o usuário deve perceber onde ele está instantaneamente.
Descreva brevemente, porém de forma clara, quais os principais produtos e benefícios.
Entenda as personas envolvidas para que comunique diretamente à elas.
Neste momento é importante captar rapidamente sua atenção, para que ele não se distraia e desvie o foco.
-
Construção dos benefícios
Produtos mais complexos exigem maior detalhamento, para isso, explique de forma gradativa. Faça a linkagem da Home para outras páginas importantes, como: página de produtos, cases, clientes e contato. Nas páginas de produto, não estenda demais o conteúdo. Otimize o espaço de suas telas para que não seja necessário muita rolagem. Se você dá muitas opções, sua audiência fará qualquer escolha. Deixe as informações mais importantes, como o benefício que será entregue, para isso entenda claramente qual “problema” que seu produto/serviço irá resolver.
-
Hierarquia das informações
Usuários têm diferentes experiências em seu site, principalmente aqueles com diferentes faixa etárias. Segundo uma pesquisa realizada pela Dra. Jennifer Romano-Bergstrom, pessoas mais velhas olham para partes diferentes no site que pessoas mais novas, ignorando informações concentradas na periferia do layout.
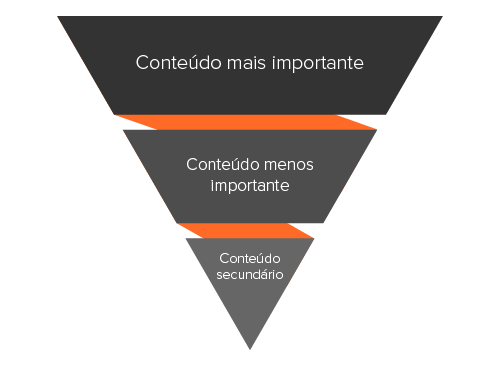
Tenha uma hierarquia visual clara, caso contrário as pessoas ficaram confusas. Para não errar, siga a premissa da pirâmide invertida, conforme imagem abaixo:
-
Referências
Usuários sempre buscam por referências quando não conhecem sua empresa, de experiências anteriores. Podem ser através de indicações de pessoas conhecidas. No caso de sites com um espaço para cases e clientes, isso influenciará na consideração dos benefícios pelo usuário e consequentemente na sua tomada de decisão.
-
Call to action
Incluir call to actions em áreas estratégicas, influenciará o usuário na ação de “Compra”, “Solicitação de Proposta”, “Teste grátis”. Nestes casos, é importante utilizar uma linguagem “simpática”, ser imperativo, mas sem parecer grosseiro.
Estudos da empresa Litmus, indicam técnicas para construção do bons CTAs:
- Use botões atrativos, que tenham aparência clicáveis em tamanho que chame atenção;
- Dependendo do público, mensagens diferentes das convencionais podem chamar mais atenção (ex: trocar “comprar” por “eu quero”);
- Crie mensagens simples, diretas e encorajadoras à ação;
- Adicione senso de urgência como: agora, já, hoje;
- A melhor localização é logo abaixo do banner ou em área acima da rolagem,
- Repita o mesmo CTA em áreas estratégicas do site.
- Inclua elementos gráficos que são reconhecidos rapidamente ou chamam atenção (ex: carrinho de compras, setas)
Aposte na arquitetura das informações!
Para mensurar os resultados, obviamente, é preciso notar a variação do número de leads ou compras provenientes do site antes e depois das implementações. Mas outros indicativos poderão comprovar o sucesso deste redesenho: tempo de permanência no site, número de página visualizadas, e como aqueles que entram em contato já terão esclarecidas muitas das perguntas que eram questionadas antes dos ajustes.
Seguindo as dicas acima, você conseguirá atrair um público mais qualificado, ou seja, pessoas com o perfil desejado e obter um maior engajamento. Lembre-se que um bom site não depende só do design, mas precisa conduzir o público por uma experiência que lhe agregue informações e tire suas dúvidas!
Leia também:
– Conheça os diferenciais de uma Agência de Performance